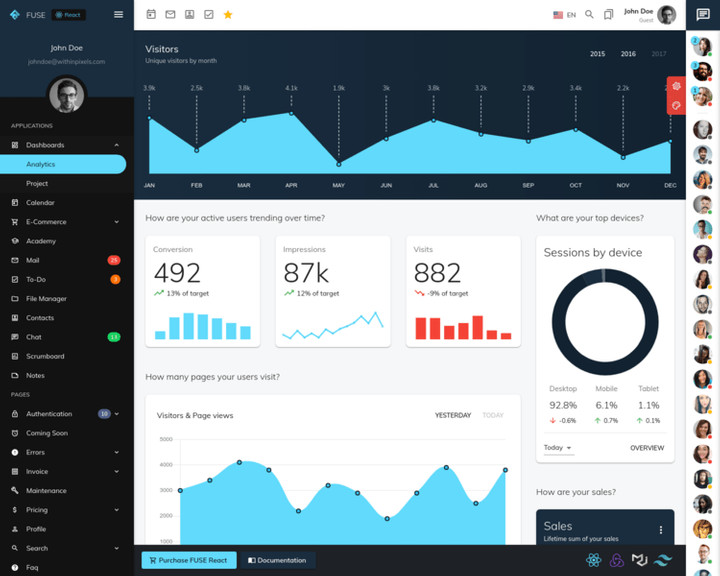
Mẫu quản trị Fuse React sử dụng Material UI làm thư viện UI chính trong khi sử dụng Redux Toolkit để quản lý trạng thái.
Nó có sẵn các mẫu trang, tính năng định tuyến và xác thực. Nó cũng bao gồm 5 ứng dụng mẫu, hơn 20 trang, rất nhiều thành phần phản ứng có thể tái sử dụng và hơn thế nữa.